The migration from 3 to 4 continues. Accessible Sudoku is coming back online, albeit slowly.
With fixes to the signals, animations, and the Cell's position logic the game is sort of playable. The basic game loop works, anyway, but the theme and aesthetics are still far off.
3.x -> 4.x
MenuButtons
The MenuButton is a control that displays a pop-up window when clicked to list the available selectable options.
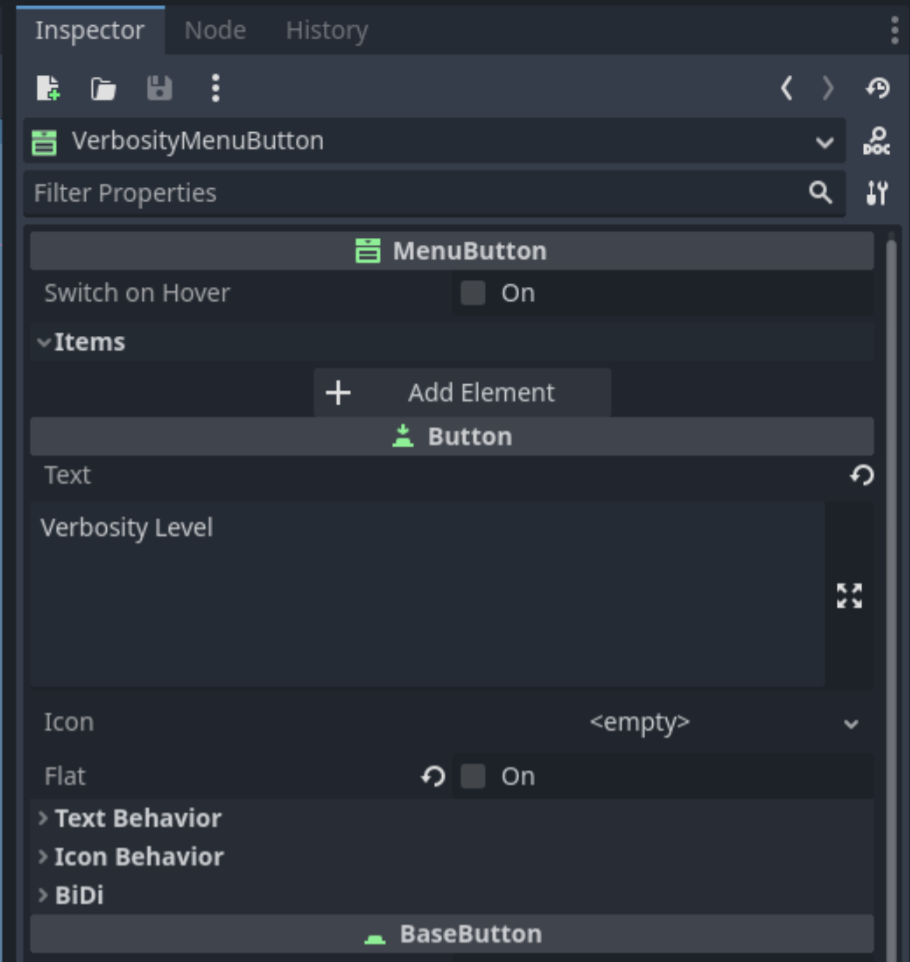
In Godot 3.x the items associated with a MenuButton were accessed and modified by clicking the "Items" button in the top of the editor.
Now, with Godot 4.x, the items are in manipulated in the Inspector. To me, this is way more appropriate as you're going to the same place to modify nodes instead of searching the interface for a random button.

With that filled back in for each of the MenuButtons on the Options page, the General tab of the Options page is missing just one more functional fix to be complete.
TextEdit
The "Console" is not likely to be used by anyone but me, but it's also a fun experiment in making in-game debug consoles.
It was pretty easy to make the console work again. The `insert_text_at_cursor()` function for TextEdit has been renamed to `insert_text_at_caret()`.
Appearance
The theme and font handling is the hard part. The first implementation was a little hacky, undoubtedly containing some anti-patterns, but it worked. With the major revision change, now is a good time to reevaluate the logic to see if it can be implemented with better integration to the framework.
Containers and alignment
A bit of low-hanging fruit, the alignment for texture buttons is off, leading to a misalignment of option selection controls.
Godot 4 seems to have reorganized the location for some controls, but for the most part the logic is the same. Container Sizing can be adjusted under the Control section of the Inspector when the control is selected.
Each misaligned button is set to keep the aspect ratio in stretch mode while shrinking to the end or beginning based on where the control is expected.
And with that fix, the Audio options tab looks normal again. Still have to re-evaluate the volume sliders to make sure the bar more accurately reflects and adjusts the volume level.
Fonts
I'll let the note in the Using Fonts guide explain:
Since Godot 4.0, font sizes are no longer defined in the font itself but are instead defined in the node that uses the font. This is done in the Theme Overrides > Font Sizes section of the inspector.
This allows changing the font size without having to duplicate the font resource for every different font size.
Which goes a ways to explain why the 3.x version of font handling in Accessible Sudoku fails in 4.x.
This next attempt involves removing the old dynamic font resources and code to start fresh with the latest standard. Based on the aforementioned guide it seems the project's theme is a good target for setting the current font, while overrides can load specific variable font resources.
Getting fonts to change
To get to this point a lot of theme and font code had been commented out to get past. Now's the time to start uncommenting the font-related code and stepping through with the debugger.
With Accessible Sudoku supporting custom user themes the font and theme data gets split between the built-in and user SQLite databases and in the user's ConfigFile. Copying the data into the plaintext config file provides redundancy in case of DB failure and provides a usable GUI to fail into.
Since font selection is mostly handled by index, I decided to create a single data structure that will continue the same style of navigation:
@onready var fonts: Array = [
{
"name": "Alloy Ink",
"data": preload("res://Fonts/Alloy Ink/AlloyInk-nRLyO.ttf")
}, {
"name": "Attack Graffiti",
"data": preload("res://Fonts/Attack Graffiti/AttackGraffiti-3zRBM.ttf")
}, {
"name": "Edge of the Galaxy",
"data": preload(
"res://Fonts/Edge of the Galaxy/EdgeOfTheGalaxyRegular-OVEa6.otf"
)
}, {
"name": "Ken Vector",
"data": preload("res://Fonts/Ken Vector Future/kenvector_future.ttf"),
}, {
"name": "Open Dyslexic 3",
"data": preload("res://Fonts/OpenDyslexic/OpenDyslexic3-Regular.ttf"),
}, {
"name": "Sunny Spells",
"data": preload("res://Fonts/Sunny Spells/SunnyspellsRegular-MV9ze.otf")
}
]Controls can now modify the Config.font_selected index to choose the font.

Comments